Tutorielsbeta
- Introduction
- Ajouter des propriétés aux instances
- Form Validation
- Système d'Icônes SVG Dynamiques
- Créer un blog alimenté par un CMS
- Test Unitaire des Composants Vue
- Créer une directive de défilement personnalisée
- Déboguer dans VS Code
- Utiliser Axios pour consommer des API
- Éviter les fuites de mémoire
- Stockage côté client
- Réaliser un composant Vue pour npm
- Dockeriser une app Vue.js
- Practical use of scoped slots with GoogleMaps (EN)
You’re browsing the documentation for v2.x and earlier. For v3.x, click here.
Créer un blog alimenté par un CMS
Donc vous venez juste de lancer votre site web en Vue.js, félicitations ! Maintenant vous voulez lui ajouter un blog qui va s’intégrer rapidement sans avoir à mettre en place un serveur complet pour héberger une instance de Wordpress (or tout autre CMS utilisant une base de données). Vous voulez seulement ajouter quelques composants Vue.js et des routes pour que votre blog fonctionne, n’est-ce pas ? Ce que vous recherchez, c’est un blog qui fonctionne entièrement sur des interfaces de programmation directement consommées par votre application Vue.js. Ce tutoriel va vous apprendre à le faire, lançons-nous !
Nous allons rapidement construire un blog en nous basant sur un CMS avec Vue.js. Ce CMS c’est ButterCMS, un CMS implémentant le patron de conception API-first qui vous permet de gérer le contenu au travers du panneau d’administration de ButterCMS et de consommer les interfaces de programmation du contenu dans votre application Vue.js. Vous pouvez utiliser ButterCMS pour de nouveaux projets Vuejs ou pour des projets existants.

Installation
Exécutez cette ligne de commande :
|
Butter peut aussi être chargé en utilisant un CDN:
|
Démarrage rapide
Renseignez votre jeton d’identification:
|
En utilisant ES6:
|
En utilisant le CDN:
|
Importez ce fichier dans chaque composant utilisant ButterCMS. Puis dans la console, exécutez:
|
Cette requête sur l’interface de programmation récupère les articles du blog. Votre compte propose par défaut un article en exemple que vous verrez dans la réponse à cette requête.
Afficher les articles
Afin d’afficher les articles, nous créons une route /blog (en utilisant Vue Router) dans notre application et nous récupérons tous les articles grâce à l’interface de programmation de Butter, et de la même manière nous créons la route /blog/:slug afin d’afficher les articles de manière individuelle.
Référez-vous à la documentation de l’interface de programmation de ButterCMS pour prendre connaissance des options supplémentaires disponibles telles que le filtrage par catégorie ou par auteur. La réponse inclut aussi des métadonnées que nous utiliserons pour la pagination.
router/index.js:
|
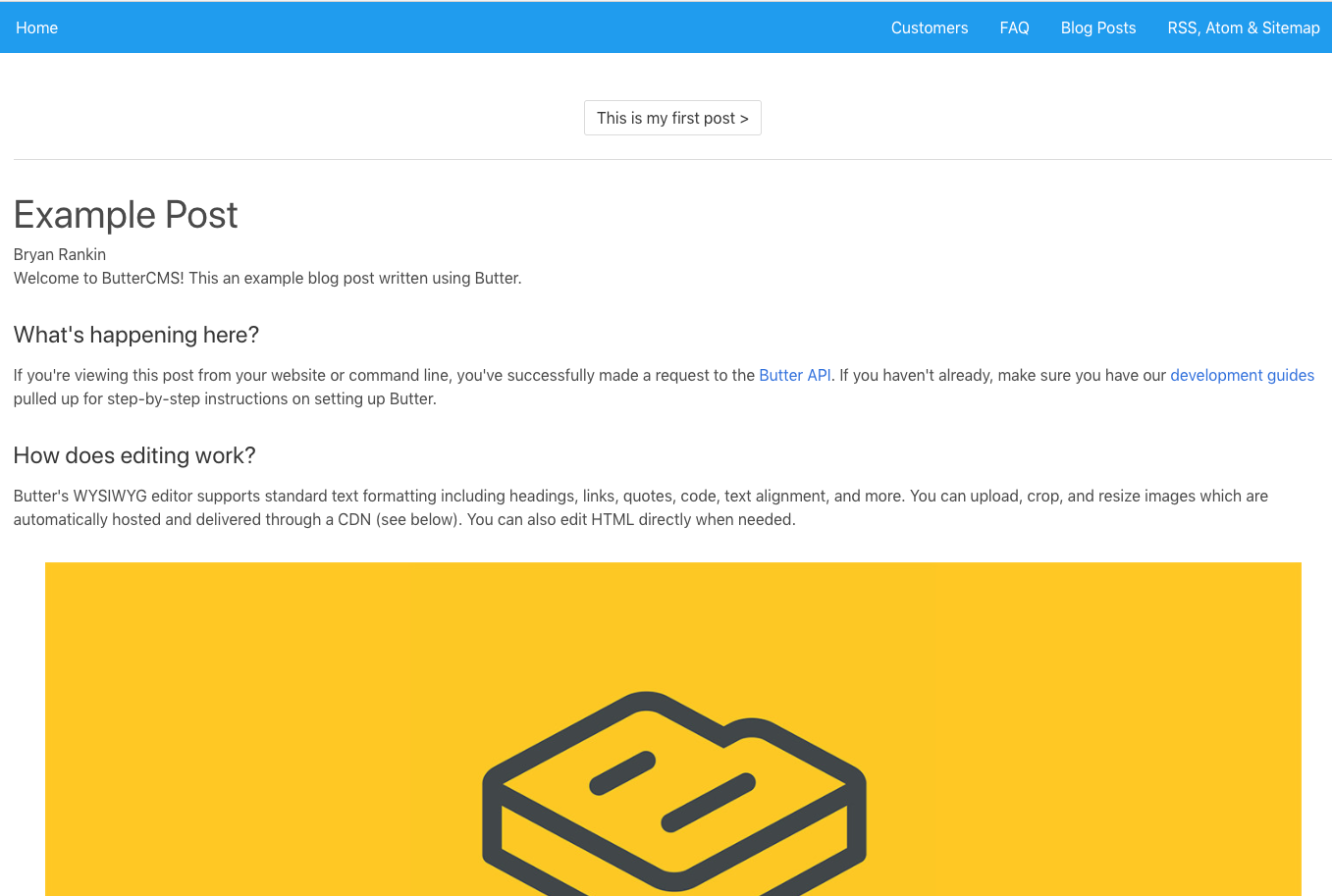
Ensuite créez le fichier components/BlogHome.vue qui sera la page d’accueil de notre blog et qui listera vos plus récents articles.
|
Voici à quoi cela ressemblera (notez que nous avons ajouté du CSS à partir de https://bulma.io/ pour un style rapide):

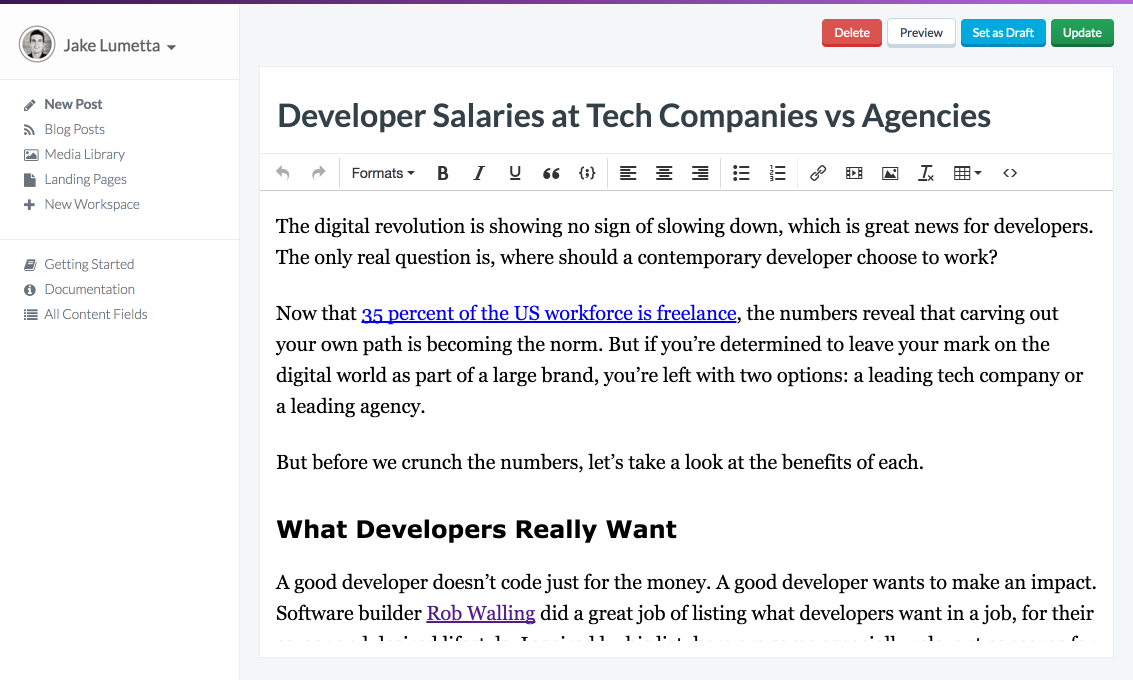
Maintenant créons le composant components/BlogPost.vue qui sera notre page pour afficher un article.
|
Voici un aperçu:

Maintenant notre application récupère tous les articles et nous pouvons afficher chaque post individuellement. Cependant, les boutons article suivant/précédent ne fonctionnent pas.
Une chose à noter lorsque l’on utilise les routes avec des paramètres, c’est que quand l’utilisateur navigue de blog/foo à blog/bar, la même instance du composant va être utilisée. Comme chaque route correspond au même composant, c’est plus efficace que de détruire l’instance et d’en recréer une.
Soyez conscient qu’utiliser un composant de cette manière signifie que les connecteurs du cycle de vie du composant ne seront pas appelés. Consultez la documentation de Vue Router pour en apprendre plus sur la recherche de route dynamique
Pour palier à cela nous devons surveiller l’objet $route et appeler getPost() quand la route change.
Section <script> mise à jour dans components/BlogPost.vue:
|
Maintenant, votre application possède un blog fonctionnel qui peut être mis à jour facilement dans le panneau d’administration de ButterCMS.
Catégories, mots-clés et auteurs
Utilisez les interfaces de programmation dédiées aux catégories, aux mots-clés et aux auteurs pour mettre en valeur et filtrer le contenu de votre blog.
Consultez la référence des interfaces de programmation de ButterCMS pour plus d’information sur ces objets:
Voici un exemple dans lequel on liste toutes les catégories et où l’on récupère tous les articles par catégorie. Appelez ces méthodes sur le connecteur created() du cycle de vie du composant:
|
Pattern alternatif
Une alternative à considérer, surtout si vous préférez écrire seulement en Markdown, est d’utiliser par exemple Nuxtent. Nuxtent vous permet d’utiliser un Vue Component à l’intérieur de fichiers Markdown. Cette approche pourrait être apparentée à celle utilisée par les sites statiques (c’est-à-dire Jekyll) dans laquelle vous écrivez les articles dans des fichiers Markdown. Nuxtent permet une bonne intégration entre Vue.js et Markdown vous permettant de vivre dans un monde à 100% Vue.js.
Conclusion
Et voilà ! Maintenant vous avez un blog basé sur un CMS totalement fonctionnel qui s’exécute dans votre application. Nous espérons que ce tutoriel vous a été utile et a rendu votre expérience du développement avec Vue.js encore plus appréciable.












